九州方園 合作夥伴風采
攜手光伏巨人,做行業領袖
-

九州方園光伏4S店(夷陵)
聯系人:林先生
聯系電話:18995873958
聯系地址:夷陵區香山鳳凰城國貿1樓.... -

九州方園光伏4S店(五峰)
聯系人:張先生
聯系電話:15202888863
地址:五峰漁洋關鎮南北二路5-1一樓.... -

九州方園光伏4S店(恩施)
聯系人:劉先生
聯系電話:15090888969
地址:恩施市金桂大道柑子槽還建小區1一012号.... -

九州方園光伏4S店(秭歸)
聯系人:宋先生
電話:13972021626
秭歸店地址:秭歸縣茅坪鎮長甯大道45号.... -

九州方園光伏4S店(宜昌)
聯系人: 塗先生
電話:13477177535
宜昌店地址:開發區發展大道18号全友家私一樓.... -

九州方園光伏4S店(麻城)
聯系人:郝先生
聯系電話:13595240617
地址:湖北省黃岡麻城市杜鵑大道33号.... -

九州方園光伏4S店(巴東)
聯系人:陳先生
聯系電話:18671879797
地址:湖北省巴東縣巴楚文化廣場116号.... -

九州方園光伏4S店(宜都店)
聯系人:田先生
聯系電話:18671609998
地址:湖北省宜都市國際商貿城一樓.... -

九州方園光伏4S店(長陽店)
聯系人:塗先生
聯系電話:13477177635
地址:湖北省宜昌市長陽縣龍舟坪鎮清江路5号.... -

九州方園光伏4S店(枝江店)
聯系人:别先生
聯系電話:18717164652
地址:枝江市民主路25号....
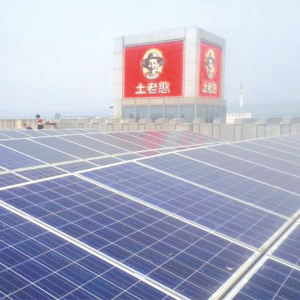
九州方園 屋頂銀行
讓每個屋頂成為會發電的陽光銀行
-

查看 -

查看 -

查看 -

查看 -

查看 -

查看 -

查看 -

查看
九州方園 關于我們
打造世界一流新能源企業

讓每個屋頂成為會發電的陽光銀行
全國服務熱線:
九州方園新能源股份有限公司(總部)
電話/TEL:0717-460 8888
傳真/FAX:0717-481 6228
郵箱/MAIL:server@hh230.cn
地址/ADD:湖北省宜都市紅花套鎮光伏産業園
九州方園(北京)光伏科技有限公司
電話/TEL:010-5762 5670
郵箱/MAIL:jzfybj010@163.com
地址/ADD:北京市朝陽區姚家園甲1118号達美中心廣場9層
九州方園(湖北)新能源有限公司
電話/TEL:027-5982 0885
郵箱/MAIL:jcssolarhbcf@sina.com
地址/ADD:武漢市武昌區中北路86号漢街總部國際F座23層